リモートワークについてのありがたいお話 for 朝礼
はじめに
持ち回りで朝礼でありがたいお話をすることになっているので、明日の話をつくりました。
社内向けの構成ですがせっかくなので公開しておきます。
なお、明日は会社に行けそうにないのでリモートで話しますw
RemoteWork について
社会的に
https://ideasforgood.jp/2019/03/18/remote-work-eco/
- CO2削減
平均的な会社員の仕事関連の二酸化炭素排出量の90%以上は、通勤で占められている - 電力消費量削減
従業員は、会社にいるときよりも自宅にいる時のほうが電力消費に敏感になる ごみ削減
自宅で働く人は会社で働く人に比べ、テイクアウトをせずに自分で朝食や昼食を作る傾向があり、包装ごみの削減に貢献する参考:東京都への通勤人口は300万人くらい http://www.metro.tokyo.jp/tosei/hodohappyo/press/2018/03/20/12.html
この規模でエネルギーと時間が節約されたら、、しゅごい、、
会社的に
- 東京オフィス狭いw
全員の常設のデスクだけでいっぱいで広い場所が必要なxR系の開発には不向き - 海外との仕事が増えるとそもそも時間は合わないので同じ場所、時間に集まるということは減っていくであろう
→シアトルにいるときはホテルで就寝前に翌日のデイタイムを生きている日本のチームと仕事して実感w
個人的に
- 子どもが小さいうちはできるだけ一緒に時間を過ごしたい
- お子様の急な発熱ははんぱないよ!
→無用に家から離れるというリスクを減らしたい
導入の課題
- 場所と時間の縛りが消えるので 成果縛り になる
- というわけで向いてる人と向いてない人がいる
→(リモートワークはうまくできる人がひとつのツールとして使うものだと思ってる)
ひとつの解決策: xR
- xRの価値ってなに?
→ 場所と時間を超越できること
(xRチームとしては世の中に先行して場所と時間を乗り越えるノウハウを持ち、ナレッジを提供していければと思ってる)
事例
NEUTRANS : https://neutrans.space/
VR空間で協働できるサービス
ご近所五反田のSynamonさんがやってる。VRChat: https://twitter.com/kohack_v/status/958213238545526784
VR空間で仕事してる坪倉さんにリアルアバターで会いに行ってみました。爺ちゃんにまた会うアプリ https://twitter.com/holoadventure/status/1082563304768163840
故人の生前のデータをもとに再会こんにちわ赤ちゃんノマド
http://satoshi-maemoto.hatenablog.com/entry/2017/12/23/122813
いつでも誕生の瞬間に駆けつけられるように広島県内2か月にわたる海と山、ネットカフェから奥さんの実家にまたがるフルノマドに挑戦。様々な知見を得た。
なんでも聞いてください!
GitリポジトリをまたいだUnityプロジェクト間のソース共有
今日Twitter上でちょっと話題が出たUnityプロジェクト間でのソース共有について今運用している方法を書きます。
Unityアプリのソース管理ってどうしてますか?
— 中村 薫 (@kaorun55) January 30, 2019
サブモジュール的な共通機能をどうやって管理してるのかわからん。
Unityプロジェクト間でのソース共有でよくあるのが下記パターンかなと思います。
- ファイルコピー
- Unityパッケージをエクスポート/インポート
いずれも人力なので事故りやすくちょっと21世紀のやり方じゃないような気がしますね(笑)
そこでgit submodule を使ってみました。
プロジェクトの構成
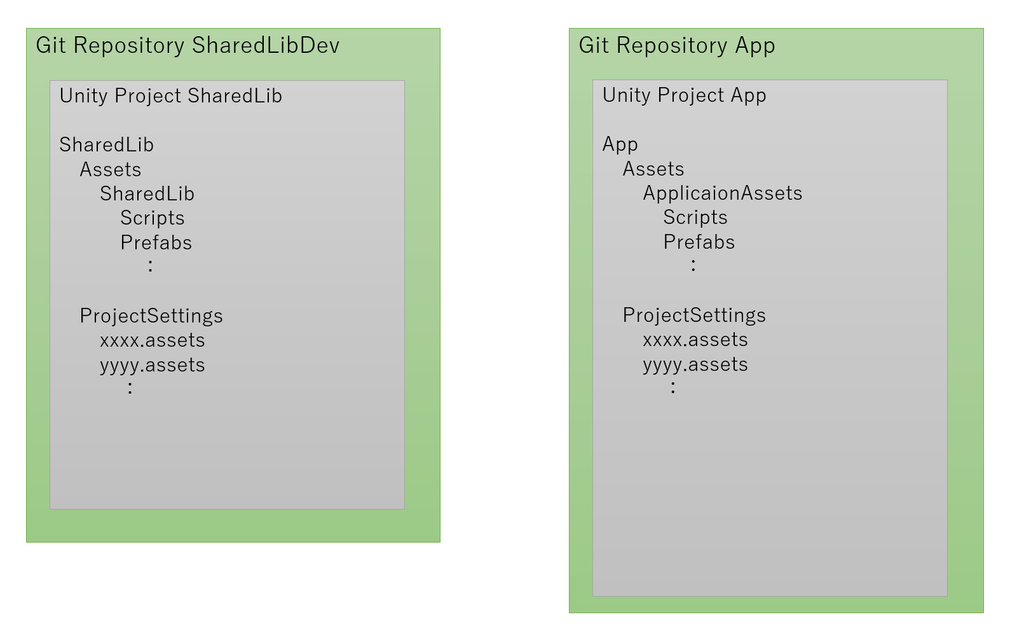
共有する方のUnityプロジェクトSharedLibと共有される方のUnityプロジェクトAppがあるとします。
それぞれは別のGitリポジトリに保存されているとします。

Unityプロジェクトを git submodule した際の問題点
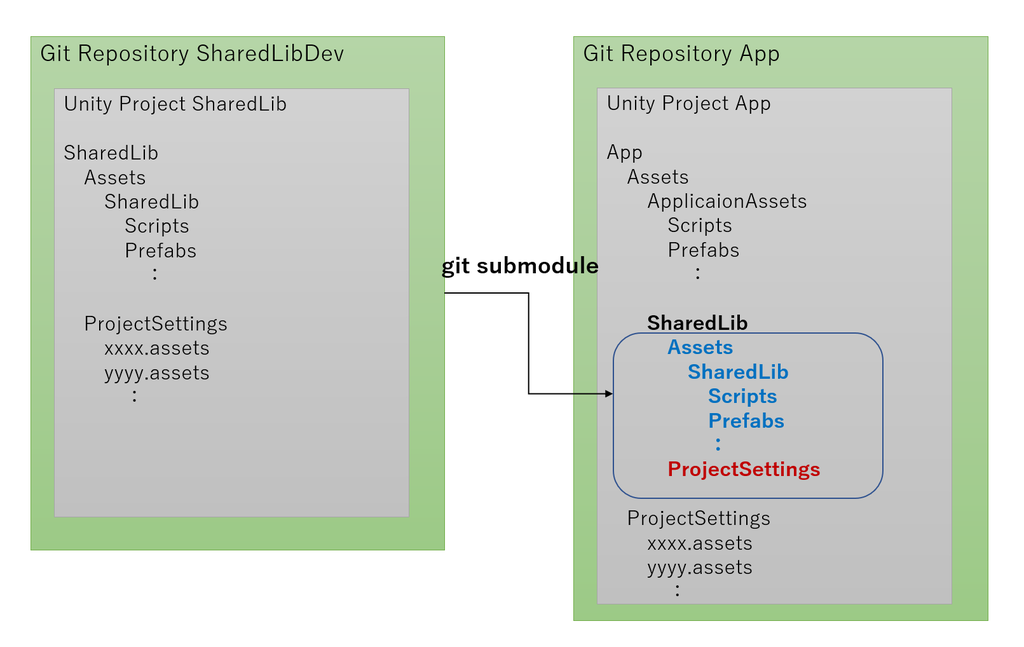
この場合App/Assets配下のフォルダに普通にgit submodule するとSharedLibのProjectSettings等もpullしてしまうのでおかしなことになります。

特定のフォルダ配下のみをpullする設定
git submoduleすると共に特定のフォルダ配下のみをpullする設定 "core.sparsecheckout" を有効にし、指定フォルダ名を設定ファイルに書き込んだあとpullします。 この一連の処理は開発メンバー1人1人がローカルで行う必要があるので、下記のようなバッチファイルを作って共有しました。
git submodule add --force https://github.com/HogeHoge/SharedLib.git Assets/SharedLib git commit -m "add module" cd Assets/SharedLib git config core.sparsecheckout true echo /Assets/SharedLib/ > ../../.git/modules/Assets/SharedLib/info/sparse-checkout git read-tree -mu HEAD
こうすると必要なファイルだけpullすることができるようになります。

最新状態に同期する
git submoduleというのはリポジトリのあるcommitに対してリンクを貼るものなので、SharedLibリポジトリにその後入った変更が自動的にAppリポジトリに反映されることはありません。
最新版に同期したいときは下記のコマンドを利用します。
これも開発メンバーが個々にローカルで行う必要があるのでバッチファイルにして配布しています。
git submodule foreach git pull origin master
このバッチを走らせてね~!っていう通達は人力なので「勝手にやらない」「やるときはみんなやる」っていうのを気を付けないといけないといえばいけないですが、勝手にしても自分にビルドエラーが出るくらいの軽傷で済むのではないでしょうか。
ちなみにバッチファイルはAppリポジトリに含めることで配布し、README.mdに説明を書いておきました。
便利なバッチファイルを作りました。
- AddModule.bat - submoduleを追加します。1度だけ使ってください。
- UpdateModule.bat - 最新のFrameworkに更新します。何度でも使えます。
まとめ
GitリポジトリをまたいだUnityプロジェクト間のソース共有を git submodule で行う方法を書きました。
今のところ無事故でうまくいっているのでよかったら参考にしてください。
2018 仕事でやったこと改革したこと
2018年もいよいよ終わりが近づきました。
本年も大変お世話になりました!
今は来年引き続きのことで気は忙しいけど軽くまとめておこうと思います。
主に手がけたこと
某Android向けSDK開発
AndroidでC++とUnityなもの。xR領域のものです。
設計能力と実装能力とチームマネジメント能力が大いに鍛えられましたw
今年の大半はこれをやっていました。日本テレビさんのxR関連
真夏の音楽特番 「THE MUSIC DAY」のAR連動はテンションが上がりました。
日本中のものすごくたくさんの家庭に番組の進行と同期してアーティストがお邪魔しました。
また王子関係もありましたw
その他、会社のまとめページ https://www.systemfriend.co.jp/business/xr
働き方改革
今年は若干自分のチームが大きくなりました。
そうするとマネジメントっていうタスクがどうしても出てくるわけですが、自分の働き方の基本コンセプトとして下記を死守するために色々と効率を上げる工夫をしました。
- 18:00には家に帰って子どもをお風呂に入れる
- 興味のあることだけやりたいw
- 仕事時間の50%以上は開発をする
(営業・マネジメント系に費やす時間を限りなくゼロに近づけたい)
チームの目標設定
チームの一人一人に指示をするのは大変なので自分で考えて動けるようにチームの大きな目標を掲げました。
方向性に迷ったらそれを見て進むべき道を考えてねっていう感じなればマネジメント不要に近づけそう。
そしてそのドキュメントのURLをSlackのトピックに設定しいつでも参照できるようにしました。

ちなみにチームの目標はこれらです。
- 楽しいことだけやって生きられるようにしよう
(そうすればきっと他の人を楽しい気持ちにするものが作れるよ) - 最も価値があるのは”時間”なので自分の時間を作れるようにしよう
- 難しい問題を解決しよう
(プロとして同じことをやるにしても最も美しいコードで問題を解決しよう) - 新しい技術に関する知識を得よう
ワークフローと担当エリアの明確化
新しく入ってきた人に同じことを説明する時間を節約するためにぼくたちはどんな流れで仕事を継続的にしているかと、だれがどこをカバーしているかを可視化した資料をつくりました。
青字はメンバーのイニシャル。マッピングが多いほど望ましいw
そのうちマッピング数、各タスクでの活躍を評価なんかにもしてゆきたい感はあるけどまあおいおいですねw
要は時間ができたらこれを見て、次の動きを自分を拡張できる方向で考えて動いてねっていう意図で書きました。
これもSlackのトピックから常時アクセス可能になっています。

進捗確認の自動化
進捗どうですか?って聞いて回るだけでたくさんの時間を浪費してしまいますよね。
そこで平日の毎朝始業時間にチーム全員に今日やることを聞いてくれるbotをSlackに仕込みました。

大事なのは「今日やったこと」ではなく「今日これからやること」がイメージできているかという点だと思っているので未来のことを聞きます。
多分記入には1人1分もかかってないかなと思います。
ぼくの内容確認が1人1秒~5秒。
問題なければOKスタンプをつけるだけで終了です。
そしてもし方向性の調整や追加のお願いが必要だなと思ったらコメントで会話して手を付ける前に調整をお願いします。
ぼくは9:00には大抵会社にいないので電車の中でこれらが完了していることも大きなポイントかなと思っています。
日々だいたいのことが把握できているのでグループでのMTGは1週間に1回、10分以内で終わる感じです。
これらが功を奏しているのか、チームとしても社内でほとんど残業はしないけど最もパフォーマンスの高い存在になれているんじゃないかな。
まとめ
こんな感じで楽しく生きるための工夫を考えて試行してみるのは楽しいなと気づいた今年でもありましたw
来年も楽しくしたいな~。
来年もどうぞよろしくお願いします!
Unity2018.3でのHoloLensビルドのコード最適化設定 (MasterWithLTCGビルド)
Unity2018.3.0f2が正式版として落ちてきましたので早速HoloLensアプリのビルドを試してみました。
MasterWithLTCG ビルド設定
Unityからは普通にVisual StudioのIL2CPP のUWPプロジェクトを書き出すわけですが、VSでビルド設定をReleaseに変更しようとした際に見慣れぬ設定があることに気づきました。
この "MasterWithLTCG" という設定です。

Unityのリリースノートを調べると2018.3.0b9から導入されたもののようです。
そしてLTCGというのは "Link Time Code Generation" 「リンク時コード生成」の略ということがわかりました。
そしてLTCGとはなんぞやということはこちらに書かれていました。意外と古くからある機能なのですね。
Under The Hood: Link-time Code Generation | Microsoft Docs
こちらはオフィシャルなリファレンス。
/LTCG (Link-time Code Generation) | Microsoft Docs
そして "MasterWithLTCG" ビルド設定とはこのLTCGが有効とされるビルドということになります。
LTCGする意味
ここから先は調べてみてきっとそういうことだなと理解したことなので正確ではないかもしれませんw
そもそもHoloLensプロジェクトはIL2CPPのプロジェクトとして出力されていますからコードはIL(Intermediate Language)からC++コードに変換されているわけですが、Masterビルドでのビルドプロセスは下記となります。
これがMasterWithLTCGビルドでは下記になります。
- コンパイラ:各cppファイルがobjファイルに変換される。この時コードオプティマイズも行われる
- リンカ:各obj間の関数呼び出しをインライン化する等のオプティマイズを行う。
- リンカ:各objをマージしてexeファイルとする
なのでMasterWithLTCGビルドの方がリンク時間が長くなるはずです。
実際に計測してみました。
Master 1>Total compilation time: 88144 milliseconds. 1>Total link time: 16372 milliseconds. MasterWithLTCG 1>Total compilation time: 49604 milliseconds. 1>Total link time: 158050 milliseconds.
コンパイル時間が短くなっているのは謎ですがリンク時間は10倍程度長くなっていますので色々頑張っている様子が伺えます。
生成されたDLLファイルのサイズは下記の通り。 単純には言えませんがインライン展開によってマシン語レベルでコードが増えた結果かもしれません。
Master

MasterWithLTCG

まとめ
Unity2018.3でHoloLensプロジェクトを出力した際に現れる"MasterWithLTCG" ビルド設定の効能について書きました。
今回は比較的シンプルなアプリケーションでテストしたため実際に高速化の恩恵を体験することはできていないのですが、最終リリースをこの設定でビルドして少しでも高速化しておくことは意味がありそうだと思いました。
調査の経緯はこちらのツイートにもスレッド化されています。
Unity2018.3でHoloLensプロジェクト書き出すとMasterWithLTCGというConfigurationが現れたんだけどなんじゃろう pic.twitter.com/LJonfqomb7
— Satoshi Maemoto (@peugeot106s16) December 17, 2018
Intel RealSense D435i のDepth映像を確認してみた
Intelの新しいデプスカメラ D435i が届いたので開封してDepthカメラとしての動作確認をしましたので取り急ぎ共有します。

D435との外観比較
外観は全く一緒なので取り違えに注意です。
本体下部に型番が書いてあるのでそこで判断できます。

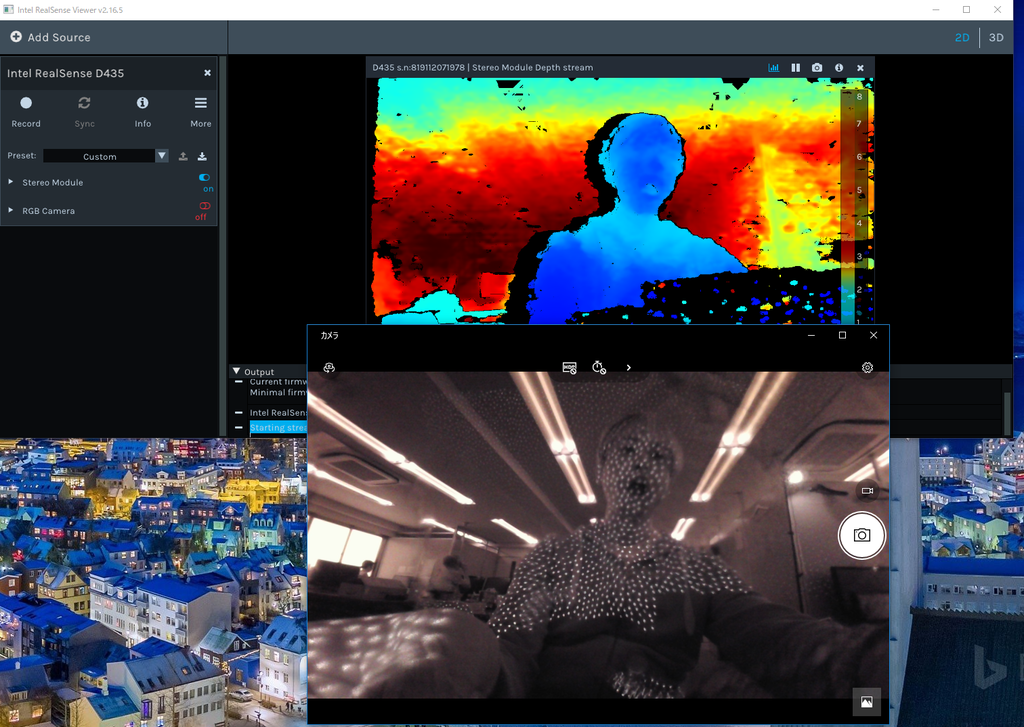
D435のDepth映像と赤外線の様子
赤外線パターンはくっきりとした小さな点です。
(ZOZOスーツだ!)


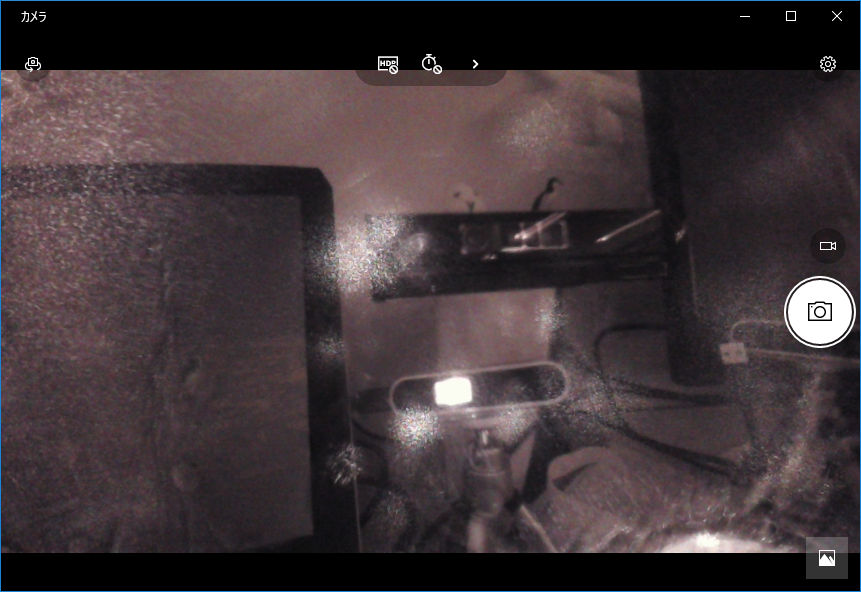
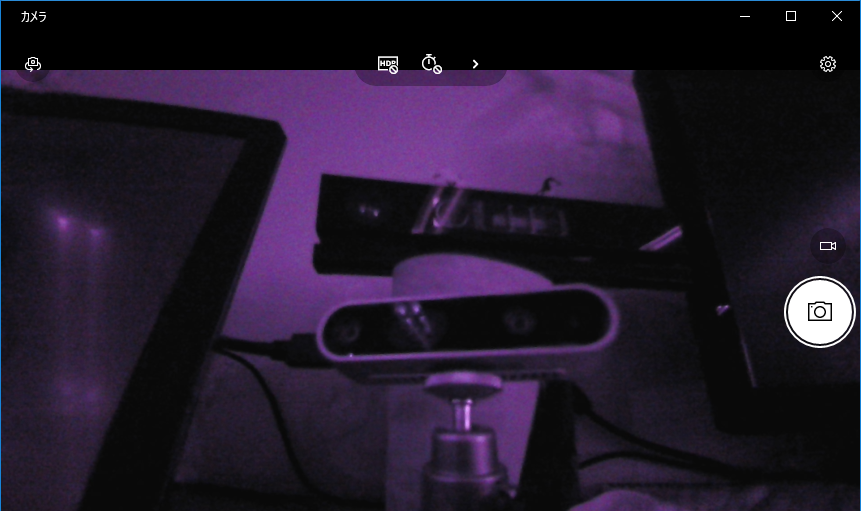
D435iのDepth映像と赤外線の様子
これは誤報かもしれません。ファームウェア更新後再度試したところD435同様の赤外線パターンが確認されました。
ステレオカメラなので赤外線は発していません。
赤外線カメラを当ててみればD435との違いがはっきりとわかります。


画質については面についてはD435が奇麗な印象。 ただ黒い髪の毛についてはD435が毛束の間がつぶれてしまうのに対しD435iはきちんと抜けていました。
まとめ
D435とD435iのDepthカメラとしての特性の違いを赤外線映像から探ってみました。 D435iのもうひとつの特徴、IMUについては動作を確認する方法がまだわかっていないのでもう少し探ってみたいと思います。
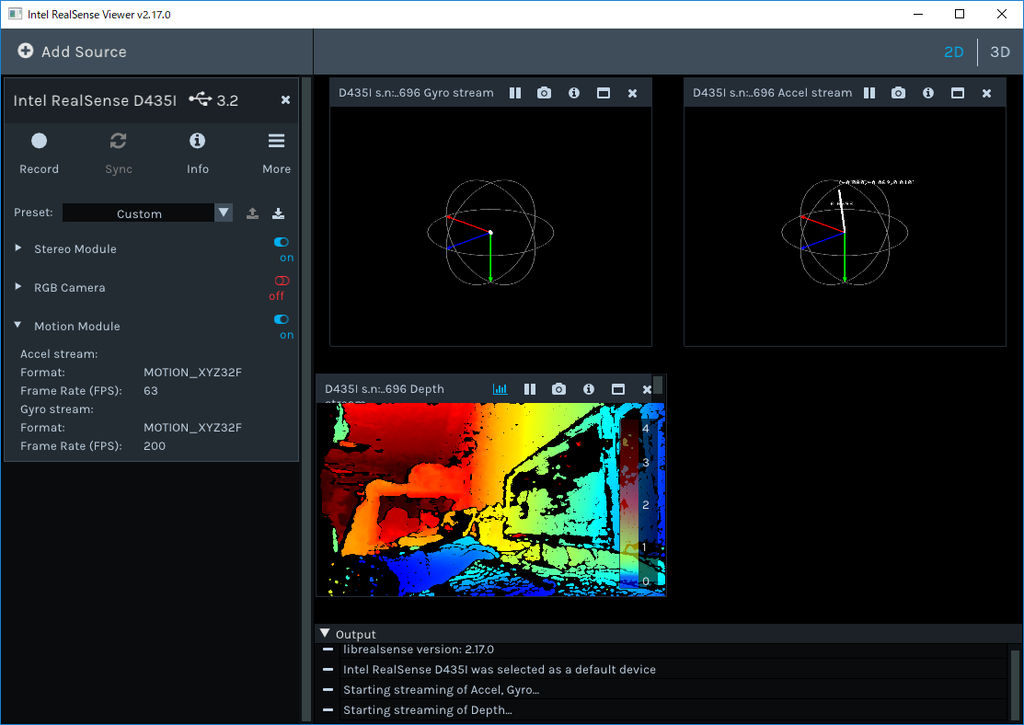
IMUデータの確認方法
IMUデータを確認するにはIntel RealSense Viewer 2.17.0 以上が必要です。現状 Pre Release状態になっています。
Release Intel® RealSense™ SDK 2.0 (build 2.17.0) · IntelRealSense/librealsense · GitHub

Android C++開発 [3] : 多次元配列をJNIでやり取りする
少し間が空きましたがまたモチベーションが出てきたので続きを書きます(笑)
先回はAndroid実機上で実行するInstrumentedTestでUIを表示しました。
今回はJava側で生成した多次元配列をC++側に渡し、C++側でバイナリデータをセットします。そしてそのデータをJava側に受け渡し、ビットマップとしてImageViewに表示します。
実際のユースケースとしては二つのカメラから取得した映像データを画面に表示するような時に利用できます。特殊ですねw
Activityの変更
先回作成したActivityに二つのImageViewを配置します。
 ImageViewの名称はそれぞれimageView01, imageView02としておきます。
ImageViewの名称はそれぞれimageView01, imageView02としておきます。
Java側InstrumentedTestの実装
InstrumentedTestでは後述するC++メソッドに二つのバイナリバッファを渡し、データを格納させます。
@Test public void imageRefreshTest() throws InterruptedException { int stride = 320; int lines = 240; Bitmap[] bitmaps = { Bitmap.createBitmap(stride, lines, Bitmap.Config.ARGB_8888), Bitmap.createBitmap(stride, lines, Bitmap.Config.ARGB_8888) }; int[][] buffers = { new int[stride * lines], new int[stride * lines] }; assertTrue(getBufferArray(buffers)); bitmaps[0].setPixels(buffers[0], 0, stride, 0, 0, stride, lines); bitmaps[1].setPixels(buffers[1], 0, stride, 0, 0, stride, lines); this.refreshImageOnUiThread(bitmaps); Thread.sleep(5000); }
下記の処理を行っています。
- UIに表示する2つのBitmapを生成
- C++に受け渡す2つバイナリバッファをもつ2次元配列 buffresを生成
- C++関数 getBufferArray()をコール
- バイナリバッファの値をBitmapにセットする
- UIスレッドでBitmapをImageViewに表示する
このコードからわかるようにバッファはJava側で生成されたものです。 このバッファをC++でアクセスしてみましょう。
C++ネイティブコードからJavaの多次元配列にアクセスする
C++側は下記のようなコードとなっています。
native-lib.cpp
extern "C" JNIEXPORT jboolean JNICALL Java_com_example_satoshi_1maemoto_myapplication_ExampleInstrumentedTest_getBufferArray(JNIEnv *env, jobject, jobjectArray array) { auto elementCount = env->GetArrayLength(array); if (elementCount == 0) { return false; } for (auto index = 0; index < elementCount; index++) { jintArray element = (jintArray)env->GetObjectArrayElement(array , index); auto buffer = env->GetIntArrayElements(element, nullptr); auto bufferCount = env->GetArrayLength(element); auto color = ((index % 2) == 0) ? 0x00000000 : 0x00FFFFFF; auto step = ((index % 2) == 0) ? 1 : -1; for (auto pixel = 0; pixel < bufferCount; pixel++) { buffer[pixel] = 0xFF000000 | color; color += step; } env->ReleaseIntArrayElements(element, buffer, 0); env->DeleteLocalRef(element); } return true; }
- env->GetArrayLengh()で配列の要素数を取得できる
- env->GetObjectArrayElement()でJava側2次元配列の1次元目の要素を取得する。このサンプルではint配列が格納されている要素[element]が取得できる。
- env->GetIntArrayElements()でさらに[element]に格納されているint配列[buffer]を取得する。
- bufferにデータを格納する
- 最後に参照を開放する
このようにC++側では配列の要素を取得して利用、使い終わったら参照を開放する、という手順でデータアクセスをします。
少し手間ですがJava側は非同期にGCが走ることがあるのでこのような使い方になるようです。
UIスレッドでBitmapを表示する
C++側からデータが取得できたのでUIに表示しましょう。
この処理も先回のテキスト表示と同様UIスレッドで処理を行わせる必要があります。
そのため下記のようなユーティリティ関数を用意しました。
private void refreshImageOnUiThread(Bitmap[] bitmaps) { class ShowImagesAction implements Runnable { private Bitmap[] bitmaps; public ShowImagesAction(Bitmap[] bitmaps) { this.bitmaps = bitmaps; } @Override public void run() { ImageView imageView01 = rule.getActivity().findViewById(R.id.imageView01); imageView01.setImageBitmap(this.bitmaps[0]); ImageView imageView02 = rule.getActivity().findViewById(R.id.imageView02); imageView02.setImageBitmap(this.bitmaps[1]); } } this.rule.getActivity().runOnUiThread(new ShowImagesAction(bitmaps)); }
実際にInstrumentedTestを実行すると下記のようにグラデーションのかかった2つの映像が表示されます。

まとめ
Andoid実機で動作するInstrumentedTestでC++側コードと多次元配列をやり取りする方法をお伝えしました。
プロジェクト一式は下記にアップしています。
Android C++開発 [2] : InstrumentedTestでUIを表示する
InstrumentedTestを使えばデバイス上でUnitTestができますが、状態や映像を表示したりするにはUIが表示できると便利です。
InstrumentedTestにActivity表示のルールを追加する
Activityのテストをするにはテストクラスに ActivityTestRule というルールを追加します。
つまりテスト実行時にこのActivityを表示するように、といったルールの定義です。
ExampleInstrumentedTest.java
@Rule public ActivityTestRule rule = new ActivityTestRule<>(MainActivity.class, true, true);
この記述を行うとビルドエラーが発生します。
なぜならInstrumentedTest実行時にこのクラスを参照する設定がされていないからです。
build.gradle の dependencies 内、 androidTestImplementation の部分に参照を追加するとビルドエラーは解消します。
build.gradle
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:28.0.0'
implementation 'com.android.support.constraint:constraint-layout:1.1.3'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:rules:0.4' #コレを追加
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
}
ActivityにUI要素を追加
実施するテストに応じてActivityに必要なUI要素を追加します。
ここでは文字列を表示する TextView を "textMessage" という名前で追加しました。

テストクラスからUI要素にアクセスする
テストクラスからActivity内のUI要素にアクセスするには、先ほど追加したActivityTestRule からActivityを取得し操作します。
ただUI要素はUIスレッドから操作する必要があるので直接操作することはできず、runOnUiThread()メソッドにアクションを渡し、非同期で実行させる必要があるのですこし面倒でした。
このようなユーティリティメソッドを作成しました。
private void showMessageOnUiThread(String message) { class ShowTextAction implements Runnable { private String message; public ShowTextAction(String message) { this.message = message; } @Override public void run() { TextView messageText = rule.getActivity().findViewById(R.id.textMessage); messageText.setText(this.message); } } this.rule.getActivity().runOnUiThread(new ShowTextAction(message)); }
テストメソッドからの呼び出し
以上の準備を行えばテストメソッド内から画面に文字列を表示することができます。
応用すれば様々な操作を行うことができます。それだけではなくこのRuleの真価はUIの自動テストが行えるところにあります。
ボタンをプッシュするといった人が行うようなアクションもシミュレートさせることができます。
さて、テストメソッドでC++から取得した文字列を表示するためにはこのような実装を行いました。
ExampleInstrumentedTest.java
@Test public void stringFromJNITest() throws InterruptedException { String message = stringFromJNI(); this.showMessageOnUiThread(message); Thread.sleep(5000); assertEquals("Hello from C++ to InstrumentedTest", message); }
実行結果はこのようになります。
C++から取得したメッセージが表示されています。

まとめ
Andoid実機で動作するInstrumentedTestで画面を表示し、UI要素にアクセスする方法をお伝えしました。
プロジェクト一式は下記にアップしています。