ARCore Depth API を学ぶにはサンプルコードとして公開されている ARCore Depth Lab サンプルを見るのが良いのですが、このサンプルは完成度も高くコード量も多く、抽象化もされているのでどこで処理が繋がっているのかわかりにくいところもあります。それで、サクッと理解しようと思うと少し大変だと思うかも知れません。
ぼくが内部解析をした過程を書きますのでこれから学ぶという方の参考になれば嬉しいです!
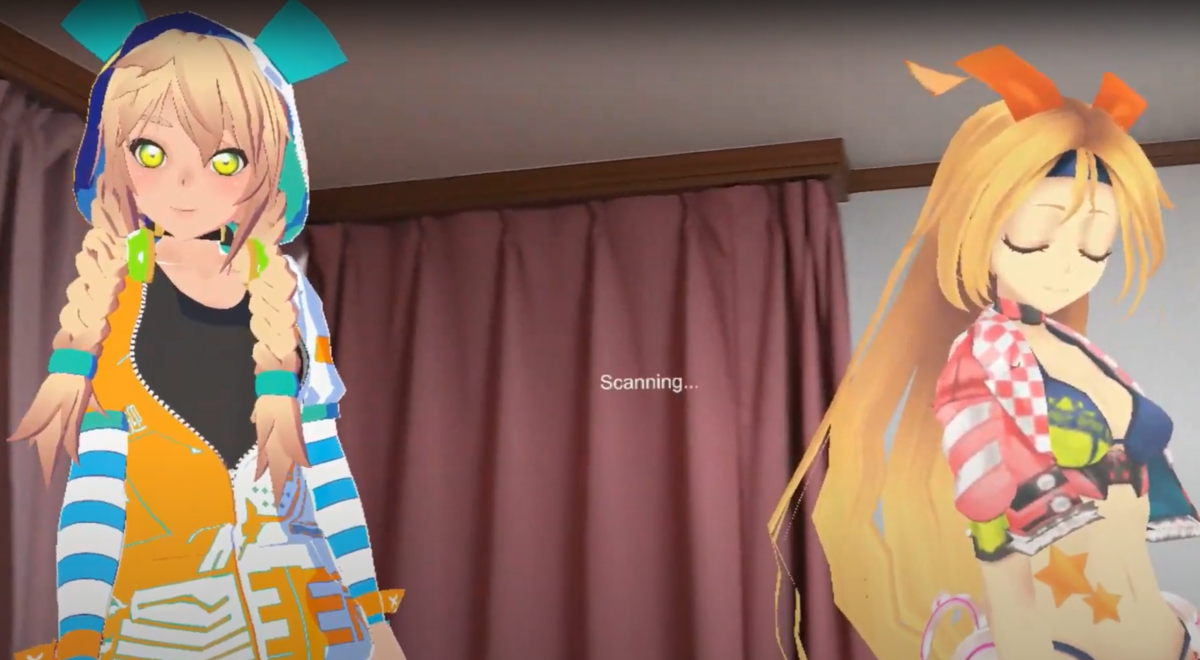
なおこのサンプルはGoogle Play Storeからもダウンロード可能です。 単純に遊ぶだけでも楽しめる高度なサンプルプログラムなので、Deep Diveすると色々勉強になりました!
シーン構成
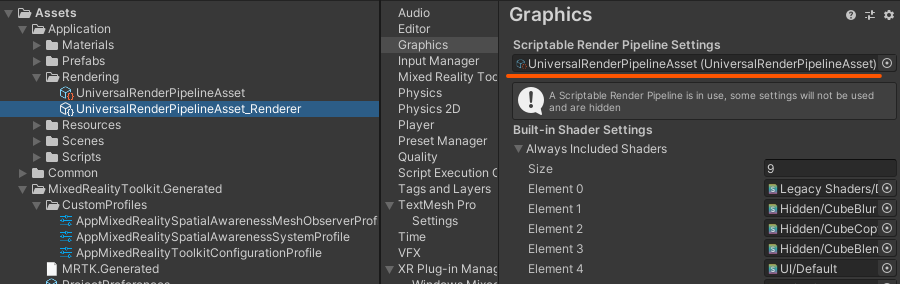
/Assets/ARRealismDemos/DemoCarousel/Scenes/DemoCarousel シーンがエントリポイントになります。
これはBuild Settingsより確認できます。
そして、いくつかのサブシーンからこのサンプルは構成されていることもわかります。

シーン切り替え
DemoCarousel シーンはサブシーンをロードするためのボタンを持つシーンです。

このボタンからどのシーンをロードするかは、ボタンのGameObject配下のquadにアタッチされているScene ButtonコンポーネントのScene Nameフィールドに文字列で指定されています。
ボタンのキャプションとロードされるシーン名は一致していないのですが、マッピングポイントはここです。

また、ボタンにマッピングされていないデモシーンも多数あるのでマッピングを書き換えればそれらを呼び出すこともできますね。
Depthデータハンドリング(浅め)
このサンプルでは DepthSource コンポーネントがアタッチされているオブジェクトがDepthデータを読み取り、DepthTargetコンポーネントをもつオブジェクトにDepthデータを送るようになっています。
DepthTargetコンポーネントは複数のオブジェクトにアタッチでき、全てに対してDepthデータがTextureとして毎フレーム更新されます。
このDepthSourceやARCoreのカメラを含む有用なオブジェクトは /Assets/ARRealismDemos/Common/Prefabs/DepthARComonents プレファブとして用意されていますので、通常のアプリ開発ではこのプレファブをシーンに配置し、Depthデータを受け取りたいオブジェクトにDepthTargetコンポーネントをアタッチするだけでTextureデータとしてDepthデータを受け取ることができます。
例えばDepthEffects シーンでは下記のようにDepthMapVisualizationオブジェクトにDepthTargetコンポーネントがアタッチされ、Textureデータを受け取るようになっています。

Depthデータハンドリング(深め)
もう少し深く分け入って、Depthデータをどのように取得しているのか見てみましょう。
DepthData処理の実装クラス
DepthSource.Start() では"DepthDataSourceConfig"という名前のリソースをロードしています。
arcore-depth-lab/DepthSource.cs at d56cafdb2421513dcefaeac82d6eded9e9089aa9 · googlesamples/arcore-depth-lab · GitHub
DepthDataSourceConfigを見ると、DepthSourceClassNameフィールドに、クラス名が文字列で指定されています。

このMotionStereoDepthDataSourceクラスがDepthデータ取得を行う実装クラスとなります。
(ここを差し替えればダミーデータを差し込んだり、全く違うデバイスのDepthデータを突っ込めたり、、ワクワクしてきたw)
よって低レベルよりの処理はこちらを読んでゆけば読み解くことができます。
arcore-depth-lab/MotionStereoDepthDataSource.cs at master · googlesamples/arcore-depth-lab · GitHub
つづく
というところで、これから出かけるで今回はここまでです(笑)
次回、MotionStereoDepthDataSource.csやShader周りにDeep dive してゆきたいと思います!
需要があれば、またお会いしましょうw!