女子美祭アートに活かせるテクノロジー講座
2016年10月30日は杉並の女子美術大学の女子美祭に行ってきました。
遊びに行ったわけではなく最新テクノロジーに関心ある生徒さんたちに体験講義をさせて頂けることになりました。

まあとはいっても女子大という聖域に足を踏み入れられるという事実だけですでにテンションは振り切りレッドゾーンですw

講座としては「Unity講座」というタイトルになっています。
ルーム内ではvvvvを使ってカッコイイVJを作る方法だったり、スマホVRのコンテンツ体験、簡単に電子工作が学べる littleBits など最新かつ身近に始められるアートに活かせるテクノロジーが紹介されました。

ぼくは廊下にUnityで開発している「きゃらみらー」体験ゾーンを作らせてもらいました。

実際にUnity+KINECTで作品制作を行いたいという生徒さんもいらっしゃって、熱心に質問をされていました。
うまくできるといいなあ。
通りがかりの子どもたちも狂ったように遊んでいましたねw

学園祭のその他の部分や生徒さんたちの作品もゆっくり見て回ることができました。
思ったよりセンサーなどのテクノロジーを使ったものが多く、インタラクティブ作品制作に簡単に使えるセンサーがあればアートスクールの学生さんは喜ぶだろうなと思いました。
あとMacで動かせるって大事w
あとこういうポスターも面白いですねw
もっと大胆に焼きそば自体を美少年に擬人化したものもありました。

そんなわけで楽しい講義&お祭りでした。
また来年もぜひ。
CEATEC JAPAN 2016 "LAVIE Smart Mirror" 展示
今年の初め、Intel RealSenseハッカソンで「Magical Mirror」という作品を作り、最優秀賞を頂くことができました。
MagicalMirrorは家族の日々のライフログを自然につくってゆく魔法の鏡をイメージした作品です。
このMagicalMirror、ハッカソンの後もNECレノボさんそしてチームメンバーで話し合いを持ちつつ開発を進め、CEATEC JAPAN 2016 レノボブースに「LAVIE Smart Mirror」というコンセプトモデルとして展示を行うことになりました!
こんな立派なブースです!

CEATEC JAPAN 2016 Lenovoブース レポート | レノボジャパン公式
PCのディスプレイを鏡に見立てていたMagicalMirrorは本当のミラーディスプレイを得て(プロトではディスプレイにハーフミラーをDIYで貼って作りました)本当のミラーになりました。

人がこのミラーの前に立つと、インターネットから取得した天気予報、その日のニュース(読み上げ機能付き)、顔認証で特定されるその人のスケジュール、ヘルスケア情報などが表示されます。(デモ用に一部ダミー化はされています)
ジェスチャーでコントロールできる機能も用意しています。
例えば、忙しい朝に歯磨きをしている時間にこれらの情報を確認できれば時間の有効活用ができますよね。
洗面台などでは手が濡れていますからタッチではなくジェスチャーで操作できると便利なシーンもあることでしょう。

システム的には、Windows10が動作するLAVIEとIntel RealSense 3Dカメラをミラーの裏側に。アプリケーションはUnityで構築し、バックエンドはMicrosoft Azureで構築。
このMicrosoft AzureのシステムはLAVIEプリンストールソフト「InfoBoard」のバックエンドサービスと連携して天気やニュースの情報を取得します。
この LAVIE Smart Mirror、今調べてみてびっくりしたのですが国内はもちろんグローバルにかなりたくさんの記事が書かれているようです!
ここに挙げた以外にもたくさんの記事が見つかりました。
お問い合わせも来ているようなので今後さらに進化させてゆきたいですね。
その他にも今回のCEATECにはお友達が出展していたり、アワードで賞をとっていたり、いろいろと面白かったです。
家電メーカーのビジネス展示会という側面と、メイカーのお祭り的要素も出てきているなと思いました。


HoloLensをオフラインでコントロールする
状況は変わりつつありますが、諸事情でHoloLensアプリをUSB接続のみでコントロールしたいというニーズがあります。
ただHoloLensのUSBはDevicePortalへのアクセスと充電程度にしか使うことができず、通信用途には使えません。
しかし、DevicePortalのFileExprolerにはファイル転送機能があるので、この機能を工夫すればUSBでアクションを送れるのではないかと考えました。
つまりファイルをUSB経由でアップロードし、HoloLens側はファイルのアップロードを検知して何らかのアクションを実行します。
ファイル内にコマンドを書いておいて、それを解釈するようにすればなんでもできるというわけです。
ファイルの変更検知
HoloLensというかUWPアプリではファイルの変更検知を行うことができます。
下記コードで検知をおこなえます。
Controller.cs : メインスクリプト
using UnityEngine; #if NETFX_CORE using System.Threading; using System.Threading.Tasks; #endif public class Controller : MonoBehaviour { public bool isChanged = true; public GameObject cube; #if NETFX_CORE private CommandReceiver CommandReveicer { get; set; } #endif void Start() { #if NETFX_CORE this.CommandReveicer = new CommandReceiver(); this.CommandReveicer.OnCommandReceived += (s, o) => { Debug.Log(string.Format("RECEIVE: {0}", o.Command)); this.isChanged = !this.isChanged; }; this.CommandReveicer.Start(); #endif } void Update() { this.cube.SetActive(this.isChanged); } }
HoloLens実機で動作するときのみCommandReceiverクラスのインスタンスを生成し、実行します。
ファイル検知があった場合、Cubeの表示をオンオフして、それを知らせるようにしています。
CommandReceiverは下記のとおりです。
#if NETFX_CORE using System; using System.Collections.Generic; using System.IO; using System.Diagnostics; using System.Threading.Tasks; using Windows.Storage; using Windows.Storage.Search; public class CommandReceiver { public delegate void CommandReceivedEventHandler(object sender, CommandReceivedEventArgs e); public event CommandReceivedEventHandler OnCommandReceived; private StorageFileQueryResult FileQuery { get; set; } public void Start() { List<string> fileTypeFilter = new List<string>() { ".txt", }; var options = new QueryOptions(CommonFileQuery.OrderByName, fileTypeFilter); this.FileQuery = ApplicationData.Current.LocalFolder.CreateFileQueryWithOptions(options); this.FileQuery.ContentsChanged += this.Query_ContentsChanged; Task.Run(() => { var files = this.FileQuery.GetFilesAsync(); }); } public void Stop() { this.FileQuery.ContentsChanged -= this.Query_ContentsChanged; } private async void Query_ContentsChanged(IStorageQueryResultBase sender, object args) { try { var file = await sender.Folder.GetFileAsync("command.txt"); var json = await FileIO.ReadTextAsync(file); this.OnCommandReceived?.Invoke(this, new CommandReceivedEventArgs(json)); } catch (FileNotFoundException e) { Debug.WriteLine(e.ToString()); } } } #endif
command.txtというファイルの変更を検出するとイベントを発生させます。
CommandReceivedEventArgsクラスは下記のようなシンプルなものです。
public class CommandReceivedEventArgs { public string Command { get; private set; } public CommandReceivedEventArgs(string command) { this.Command = command; } }
このアプリをUSB接続したHoloLensで起動し、DevicePortalのFileExplorerからcommand.txtをアップロードするとCubeの表示がオンオフされ、USB経由でアクションが伝わっていることが確認できます。
HoloLensのREST API
HoloLensのDevicePortal機能はREST APIで公開されています。
https://developer.microsoft.com/ja-jp/windows/holographic/device_portal_api_reference
しかしこの中にはFileExplorerの機能は明記されていません。
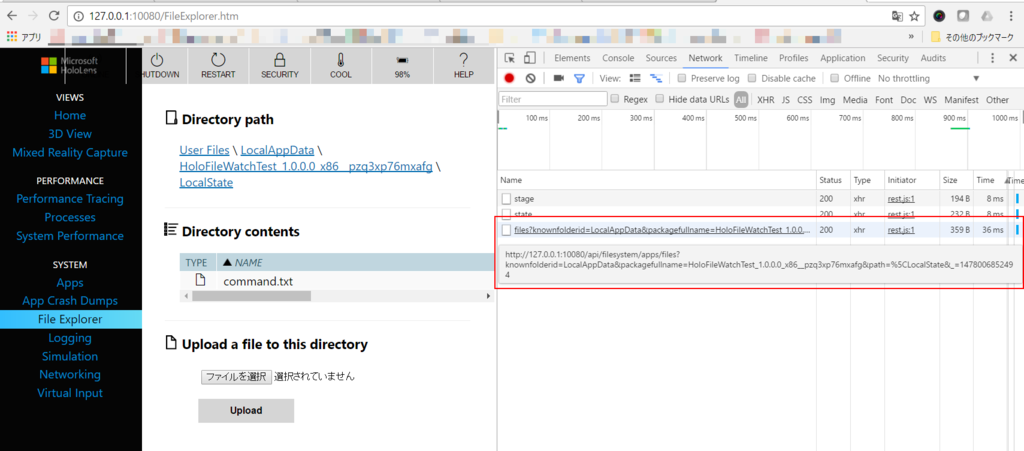
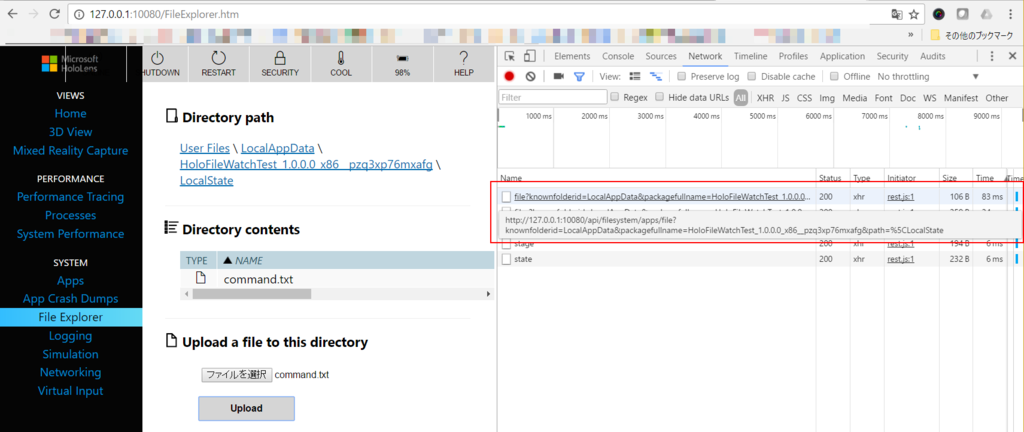
ではちょっとChromeであればF12キーでNetworkの様子を調べてみましょう。
これはファイルリストを取得したもの

こちらはファイルをアップロードしたもの

それぞれ下記のようなAPIとなっていました。
フォルダ名、アプリパッケージ名、フォルダからのパスを指定します。
ファイルアップロードはMultipart形式でファイルを添付してPOSTリクエストを行えばOKです。
なおDevicePortalはBASIC認証がかかっているので、リクエストする際にはBASIC認証のヘッダをつける必要があります。
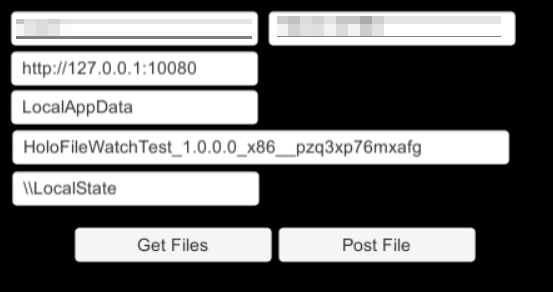
using RestSharp; using RestSharp.Authenticators; using System; using UnityEngine; using UnityEngine.UI; public class Controller : MonoBehaviour { public InputField idText; public InputField passwordText; public InputField baseUrlText; public InputField knownFolderIdText; public InputField packageFullNameText; public InputField pathText; public Text logText; void Start () { } void Update () { } public void GetFiles() { var url = this.baseUrlText.text; Debug.Log("GET URL=" + url); var client = new RestClient(); client.BaseUrl = new Uri(url); client.Authenticator = new HttpBasicAuthenticator(this.idText.text, this.passwordText.text); var request = new RestRequest("api/filesystem/apps/files", Method.GET); request.AddParameter("knownfolderid", this.knownFolderIdText.text); request.AddParameter("packagefullname", this.packageFullNameText.text); request.AddParameter("path", this.pathText.text); var response = client.Execute(request); var log = string.Empty; if (response.ErrorException != null) { log = "ERROR: " + response.StatusCode + " " + response.ErrorException.ToString(); } else { log = "RESPONSE: " + response.StatusCode + " " + response.Content; } this.logText.text = log; Debug.Log(log); } public void PostFile() { var url = this.baseUrlText.text; Debug.Log("POST URL=" + url); var client = new RestClient(); client.BaseUrl = new Uri(url); client.Authenticator = new HttpBasicAuthenticator(this.idText.text, this.passwordText.text); var resource = "api/filesystem/apps/file" + string.Format("?knownfolderid={0}&packagefullname={1}&path={2}", this.knownFolderIdText.text, this.packageFullNameText.text, WWW.EscapeURL(this.pathText.text)); var request = new RestRequest(resource, Method.POST) { AlwaysMultipartFormData = true }; request.AddHeader("Content-Type", "multipart/form-data"); var filePath = Application.streamingAssetsPath + "/command.txt"; Debug.Log("FILE PATH=" + filePath); request.AddFile("file", filePath); var response = client.Execute(request); var log = string.Empty; if (response.ErrorException != null) { log = "ERROR: " + response.StatusCode + " " + response.ErrorException.ToString(); } else { log = "RESPONSE: " + response.StatusCode + " " + response.Content; } this.logText.text = log; Debug.Log(log); } }
画面にはIDやパスワードなどの入力項目を設け、入力値を上記クラスから参照するかたちです。

上記を実装すれば、PCのプログラムからUSB接続のHoloLensアプリを自在にコントロールできるようになります。
わかりにくい動画ですが、PCでボタンを押すとホログラムのCUBEの表示がオンオフします。
日本でのHoloLens展開が発表されました
今、お台場で開催中のMicrosoft Tech Summit 2016に来ています。
キーノートセッションでは、クラウド、システム管理といった業務寄りの話からSurface Hubを用いたInkのデモなどを見ることができました。
でも最後にエキサイティングな発表があるとアナウンスがなされ、HoloLensのPVが流れ始めました。
こ、、この流れはまさか。。。
そう!なんと突然日本でのHoloLens公式展開が発表されたのです!
あの素晴らしいデバイス、到底生きているうちにこんな体験ができるとは思ってなかったレベルの体験をぼくたちに与えてくれるあのHoloLensがここ日本でも普通に体験でき、アプリを作れる。
そんな世界が今日突然やって来たのです。
本当に嬉しいことです。
こちらは日本マイクロソフトさんからの公式アナウンスです。
会場内では厳重なケース入りでしたが実機の展示も行われています。

今年中にプレオーダー受付開始となり、デリバリーまではまだ少しありますがそれまでの間HoloLensアプリ開発の準備をしておくことをお勧めします。
3Dホログラフィクスを含む「それなりの」HoloLensアプリを開発するには下記の知見が必要です。
- Unityが使えること
- 3次元空間についてわかること
- UWP(Universal Windows Platform)アプリが書けること
簡単なものなら1と2でOKですが、少し凝ったものを作り始めるとUnityを使っていても3が必要になる場面に遭遇します。
この辺りの技を磨いておいて、日本のホログラフィック・コンピューティングを盛り上げましょう。
豊穣なる秋のお祭り MashupAwards 2016 Kickoff
引き続きこの秋のイベントレポートが続きます。
今年の目標は「アウトプットを溜め込まない」なのですがどうしても少し溜めちゃいます。
2016年9月18日はMashupAwards 2016(以下MA)のキックオフイベント。
テーマはずばりと「祭」です。
この巨大提灯。祭感ぱねえです。

このイベントでおなじみ「Julie Watai - ハイテク・ブーブークッション」の展示とライトニングトークをさせて頂きました。
今回展示したのはMFTでは誤って通報されたら大変だから、ということで出せなかったバックファイアーを備えたパーフェクト版。
ハイテク・ブーブークッション・フルバーニアンです。
※火は出ません。加湿器の蒸気です。

LTの方はつつがなく。結構笑っていただいてよかったです。
で?ビジネスモデルは?とか聞かれないのがMAの良いところ。

ってゆうか聞いとらんやないかw


LTも終わったのであとは飲み食いだ!祭りだ祭りだー!
ほかにどんな話があったかはこちらの公式ブログ記事にお譲りします!!




あとは暴れるだけ暴れて

サンダルももらえて最高でした。

以上、秋のお祭りのはじまりレポでした!(雑
レッドハッカソンひろしまとMashupAwardsとわたし
2016年8月27日と28日の2日間、広島でレッドハッカソン & MashupAwards2016広島予選が開催されました。
レッドハッカソンは広島県さん主催でシリーズ化されているハッカソン。
そしてMashupAwards(以下MA)は日本最大級の歴史ある開発コンテスト。老舗ですね。
今回ぼくはこのハッカソン開催の企画、運営、技術メンターをさせて頂きました。
このハッカソンのイベントレポートはMAさんから素晴らしいレポートが公開されていますのぜひご覧ください!
めっちゃ楽しかった!!
Twitterまとめ

MashupAwardsとわたし
MAとの出会いは今から5年前、2011年のMA7に作品を応募した時からです。
その作品は「AIR SHODOU」。
この年はKINECTがまだ目新しかったこともあり、KINECT作品の上位進出が目覚ましかったです。
この時 AIR SHODOU も予選進出をし、Adobe賞を獲得することができました。

KINECTはMA7の1年前くらいから触り始めていて、こんな面白いデバイスがあったのかと趣味として楽しく触っていましたものでした。あくまで趣味でしたね。
このMA7がきっかけにかなりAIR SHODOUは徐々に注目を浴びるようになり、TV出演などのお話も頂くようになりました。
書道なので正月番組特需もありましたね(笑)
(↑写真は自撮りです!)
このような露出からお仕事でKINECTアプリを開発してほしいという依頼も増え、趣味は仕事へ変わってゆきました。
好きなことが仕事になる、これはとても幸せなことだと実感しました。
東京大学さんとのリハビリシステム試作などは代表的なものでした。
KINECTの特徴を生かしたインタラクティブ・リハビリシステム | ソフトウェア開発の株式会社システムフレンド
このリハビリシステムの経験は会社に引き継がれ、なんとリハビリや医療系製品を開発する部署が社内にできてしましました(笑)
そしていまぼくは、R&D的に先行して技術を磨くためエンターテイメントや企業の研究開発支援的なことなど、楽しくて好きなことを優先的にやっています。
一部医療分野もやっていて、日本医療研究開発機構(AMED)からの委託事業として新しい医療デバイスを開発するチームで働いたりもしています。
これもチャレンジングでとても面白いプロジェクトです。
表情・音声・日常生活活動の定量化から精神症状の客観的評価をリアルタイムで届けるデバイスの開発
そんなわけで、思い返すとMAにトライしたことは原点なんです。
当時広島から東京へ転勤をし、特に知り合いもいない時期。
そんなアウェイすぎる環境で
「おしゃれな東京の人たちの前に出てプレゼンするなんておっかなくておっかなくておっかなくてとても無理だ」
と思っていましたが、勇気を出して飛び込んでみたことで状況は変わり、そこではじめて知り合った多くの人はいまも一緒に楽しいことをやっている仲間たちです。
広島予選開催へ
こんな体験から、広島から出ていって仲間を作り、そこで体験したことを地元広島へ伝え価値を還元できる人を増やしたい。
そんな思いを密かに持っていました。
それが昨年TMCNとしてMAのインタラクティブ・デザイン部門運営をさせていただいたところから、広島での予選開催をMA運営の伴野さんたちにご相談させていただくことができました。
また、広島ではHiroshimaMCN設立を通して地元のパワー感ある方とも繋がれ、広島県さんのハッカソン開催との目的共有もでき、今年の春先から頻繁にSkypeでミーティングを重ねてきました。
最初思っていたよりハッカソンを開くためには色々と決めなければならないこと、予算のこと、、いろんなことがあるんだなと足を突っ込んでみてから知りました(笑)
三次元の計算は好きだけどお金の計算が苦手なのできっちりとサポートをしてくださって本当に助かりました。
というわけでこの予選ハッカソン開催の時は、いよいよここまで来れたんだ と密かに満足感に浸っていました。
というわけで~!
MA2016はまだまだこれから。
広島予選で優勝された方たちは東京の予選に攻め込んでこられます。
こちらはハイテク・ブーブークッションで迎え撃ちたいと思っています(笑)
ハイテク・ブーブークッションの公式記事が出たぶう
幾つか非公式にお漏らししていた「Julie Watai - ハイテク・ブーブークッション」の情報ですが公式記事がfabcrossさんからリリースされました。
とっても面白いのでぜひご覧くださいね!
お漏らし記事一覧
Maker Faire Tokyo 2016 でJulie Watai - ハイテク・ブーブークッションを展示! - つくるの大好き。
Julie Watai - ハイテク・ブーブークッション | Hacklog by Mashup Awards
このプロジェクトは思えば今年のまだ寒い時期にはじめてJilieさんとお会いした時からスタート、ぼくはJulieさんに会いたい一心でフォトブックを買いそろえ、打ち合わせ終了後サインを頂きました。
なので頑張れました(お


開発は定期的に弊社会議室に集まって、アイディア出しと実際の制作を行いました。
これは光が当たっている感じ。

そしてこちらは黒い感じ。

黒開発ではまだまだお目見えしていない秘蔵オプションの開発をチラ見することができます。
これは危険すぎてMFTには出せなかったものです。
ハイテク・ブーブークッション、これからも展示予定、コンテストへの参加予定がありますので、まだまだぶいぶい言わせてゆきたいと思います。